Websites aren’t just a haphazard collection of unrelated pages floating in the digital ether. They have structure, and that structure plays a pivotal role in how effectively your site performs in search engine rankings and how smoothly users can navigate your content. This structure is not formed randomly but follows a carefully crafted plan called a ‘sitemap.’
A sitemap is an architectural blueprint for your site. It’s a top-down view of your site’s pages, detailing their intended purpose, content, and functionality. This hierarchical arrangement is instrumental in determining the overarching tone and structure of your site.

A sitemap is more than just an organizational tool. It provides purposeful structure, allowing other elements to seamlessly fit into the established layout and ensuring the inclusion and organization of critical components.
To learn more about the three types of sitemaps and the benefits of creating a sitemap, check out ‘What is a Sitemap?’
The site mapping process plays a strategic role when launching a website project. Designers, copywriters, and marketers utilize sitemaps as valuable tools, outlining website categories systematically and providing a crucial reference throughout the design phase.

Whether you’re building a new website or revamping an existing one, the sitemap serves as your guide through the project’s lifespan. It helps to outline the necessary elements of your navigation, secondary pages, and footer while also determining page content and identifying unnecessary pages or duplicated content.
In this article, you’ll learn more about methods for optimizing your website structure using sitemaps and the four core steps of website mapping. With this knowledge, you’ll be well-prepared to integrate website mapping and sitemaps in your next web project.
Methods for Mapping Site Structure
There are several methods for mapping a website’s structure, with two prominent methods being Mind Mapping and Site Mapping.
Mind Mapping
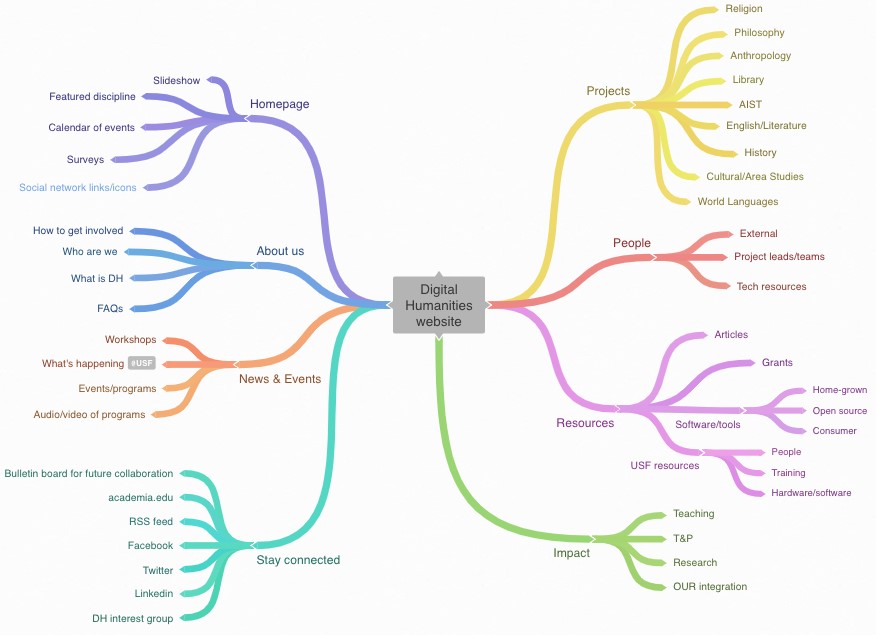
Mind mapping is a creative and logical approach to note-taking that visually structures information, helping you analyze, comprehend, synthesize, recall, and generate new ideas. When applied to website planning, it can help you devise an innovative and intuitive structure.

To initiate the mind mapping process, start with your site’s primary purpose or topic at the center. Then, brainstorm related ideas, categories, or pages, creating branches that represent different sections of your website.
Each branch can have sub-branches representing subcategories or individual web pages. Use this process to identify key stakeholders, uncover new content ideas, and anticipate user journeys, creating a logical structure for your website’s content.
Site Mapping
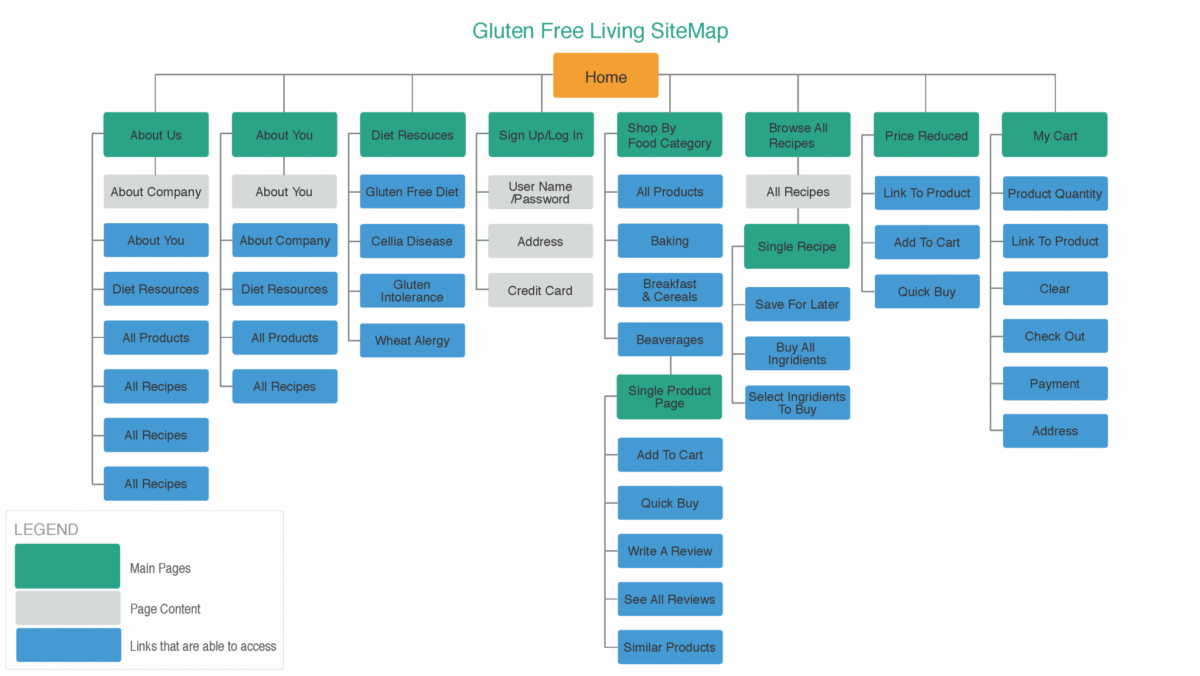
Site mapping is a strategic process used in the planning stages of a website project. It involves the development of a site map, a model of a website’s content designed to help both users and search engines navigate the site.

A site map can be a planning tool for web design, or it can be a web page that lists the pages on a website, typically organized in a hierarchical fashion. Site mapping serves as the foundation for any well-designed website. It assists in planning a site’s layout, user interface, and navigational elements.
Four Steps to Map Website Structure

1. Define the Purpose of Your Website
The first step in the site mapping process involves defining your website project’s business objectives and determining how your website’s structure can support these goals.
- Are you building a new website or restructuring an existing site?
- Is your aim to increase organic traffic, improve search rankings, or create a more user-friendly experience?
Your answers will guide the design process and help determine the hierarchy of your web pages.
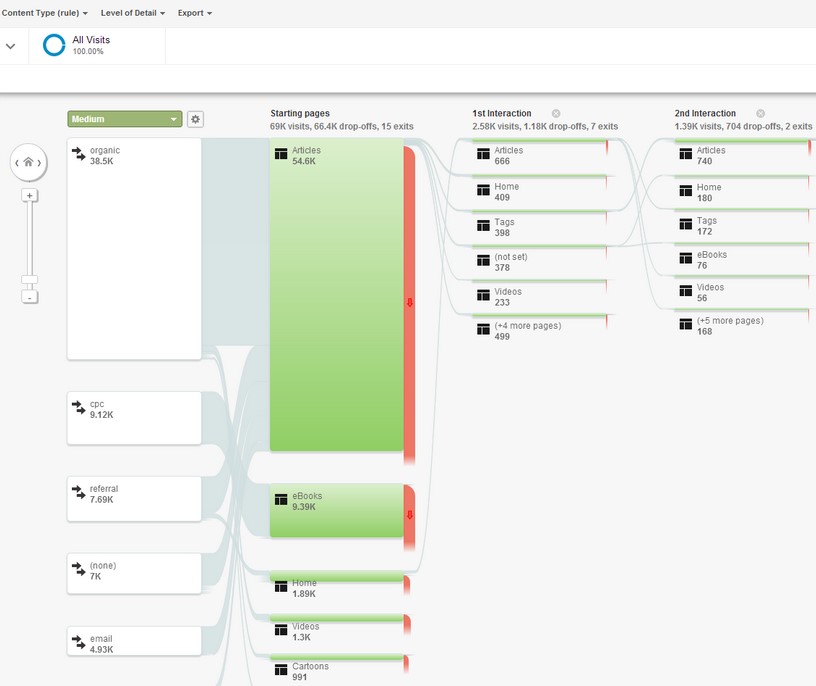
Additionally, understand your user’s journey. User behavior analytics data from tools like Google Analytics can provide insights into which pages are most visited and the paths users take to get there. This data will help you ensure your most important pages are easily accessed and that your website’s navigational elements are intuitive.

2. Content Audit and Organization
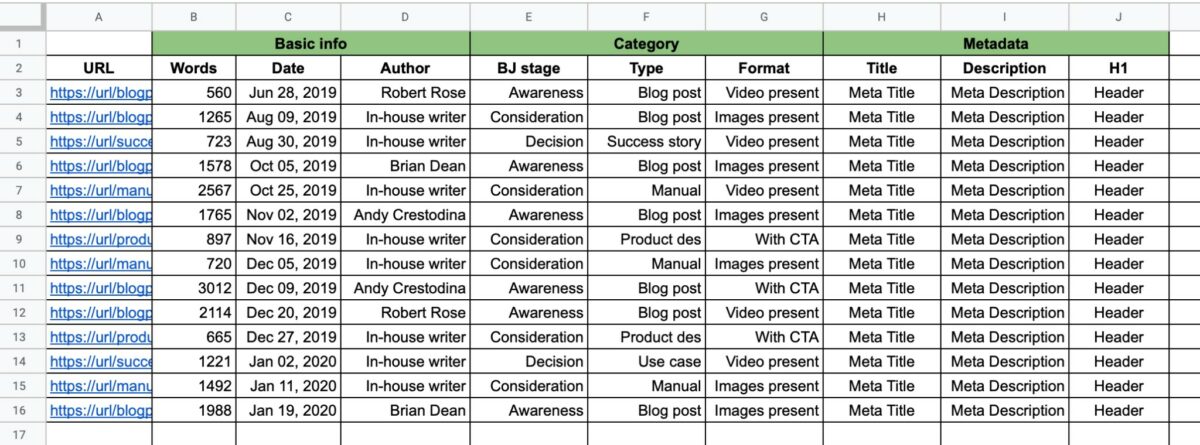
Whether you’re dealing with an existing website or starting a new site, conducting a content audit is a critical step in the website planning process. Here, you’ll catalog and evaluate all the existing content on your site.

Organize the web pages into categories, labeling them as home, about, services, blog, contact, etc.
- What key pages or features should be prioritized in your website structure?
- How will different pages be linked across the site?
Also, consider the importance of each page for your users and your business objectives. Group similar pages together and remove any unnecessary pages with outdated or irrelevant information.
3. Start Creating a Sitemap with a Sitemap Tool
With a clear understanding of your site’s content and structure, it’s time to create a sitemap.
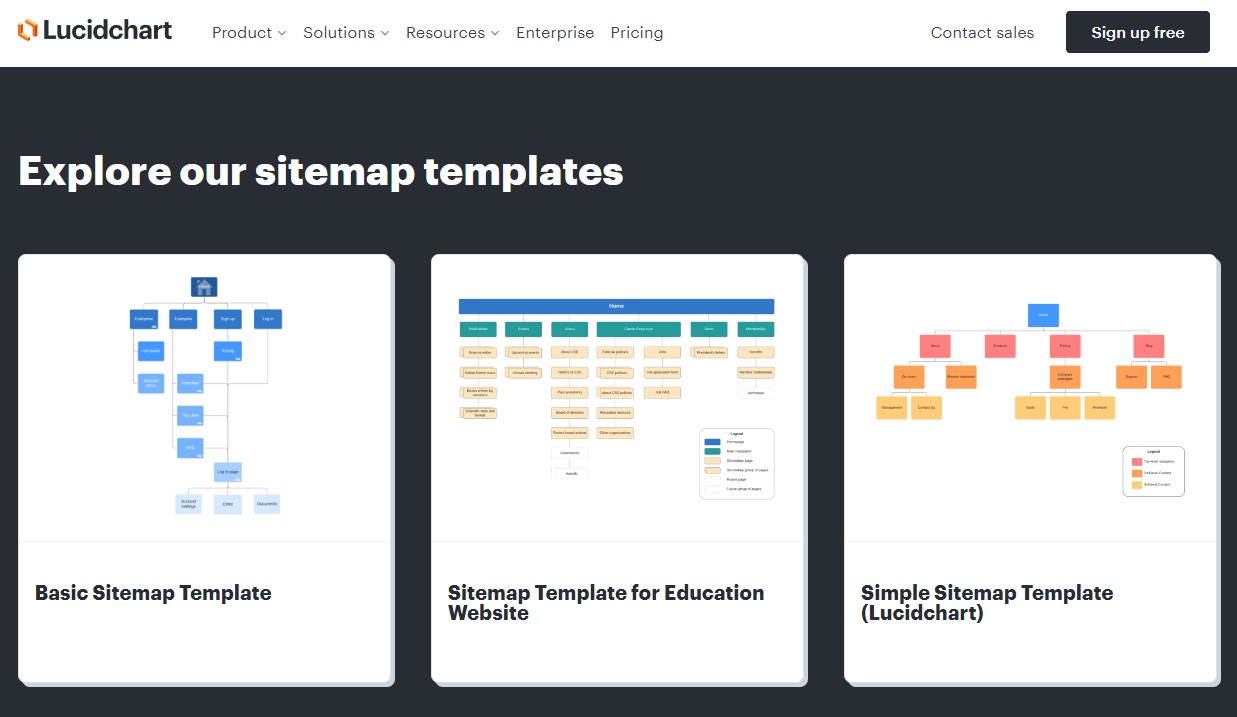
This can be a manual process, but several site mapping tools or sitemap generators can automate this task, making it simpler and more efficient. Lucidchart, XML-Sitemaps.com, and Dyno Mapper are just a few of the many options available on the market. These tools not only save time but can also provide a more accurate reflection of your site’s hierarchy.

These tools can create an XML sitemap file that can be submitted to search engines, guiding their crawlers and aiding in indexing your site. They can also create an HTML sitemap to help users find their way around your website.
Some tools even offer visual site mapping, producing a graphical representation of your site structure that can be especially useful when planning website changes.
4. Review and Refine Your Site Structure
After creating your initial site map, it’s essential to review it and make refinements. Share the visual sitemap with key stakeholders and development teams to ensure it aligns with the overall business objectives and user needs.
Consider whether the structure is easy to understand, whether the site has a logical flow, and whether any key pages are missing or unnecessary. Remember, the goal is to enhance the user experience and optimize your site for search engines.
Takeaways
Understanding how to map your website’s structure can help create a website that is both user-friendly and search-engine-optimized. Some of the key ideas you should take away from this article include:
- Mapping website structure enhances your site’s usability and SEO.
- Mind mapping and site mapping are effective methods for planning your site’s structure.
- Content audits are crucial for understanding the current state of your site and identifying areas for improvement.
- Site mapping tools offer a convenient way to create XML and HTML sitemaps.
- Regular review and refinement of your site structure ensure it remains effective and aligned with your objectives.
Conclusion
Wrapping things up, the art of mapping a website’s structure is far more than a mere exercise – it’s the blueprint that guides your entire website project. By painting a clear picture of a logical structure and sweeping away unnecessary pages, it catapults your SEO efforts while also refining the user experience.
So, whether you’re venturing into the creation of a brand new website or breathing new life into an existing one, understanding the site mapping process and leveraging the right site mapping tool can effectively guide the web design process.
Frequently Asked Questions
Mapping a website structure involves identifying the purpose of your site, organizing your pages based on user needs and search engine requirements, creating a site map, and then reviewing and refining the sitemap with the help of stakeholders.
Mind Mapping is a process where you create a diagram to organize information visually. It starts with a central idea and expands outwards to more in-depth sub-topics.
It not only structures your thoughts but also sparks new ideas through its organic, free-flowing process, making it an ideal starting point in your website planning journey.
Site Mapping design is the process of creating a visual representation of a website’s structure, including its pages and navigation. This aids in the website planning process and can be done using a site mapping tool.