Design is all about starting with a strong foundation, and wireframing is the bedrock of any successful digital project.
Wireframing is the process of creating a basic visual layout of a digital product, be it a website, app, or software. Wireframe tools facilitate this process by allowing designers to easily drag and drop placeholders for images, headers, and content using basic shapes, which can then be moved around to create a preliminary draft.
It’s a crucial step in the design process that helps designers and stakeholders visualize and iterate on the product’s layout, structure, and functionality. After designers have agreed on the wireframe’s basic structure, they can create a more detailed and realistic prototype, a mockup, that more closely resembles the final product.
In 2023, the best wireframing tools offer more than just basic layout placeholders – they’re intuitive, collaborative, and powerful enough to bring your ideas to life. Read on to discover the top five wireframing tools that will take your designs to the next level.
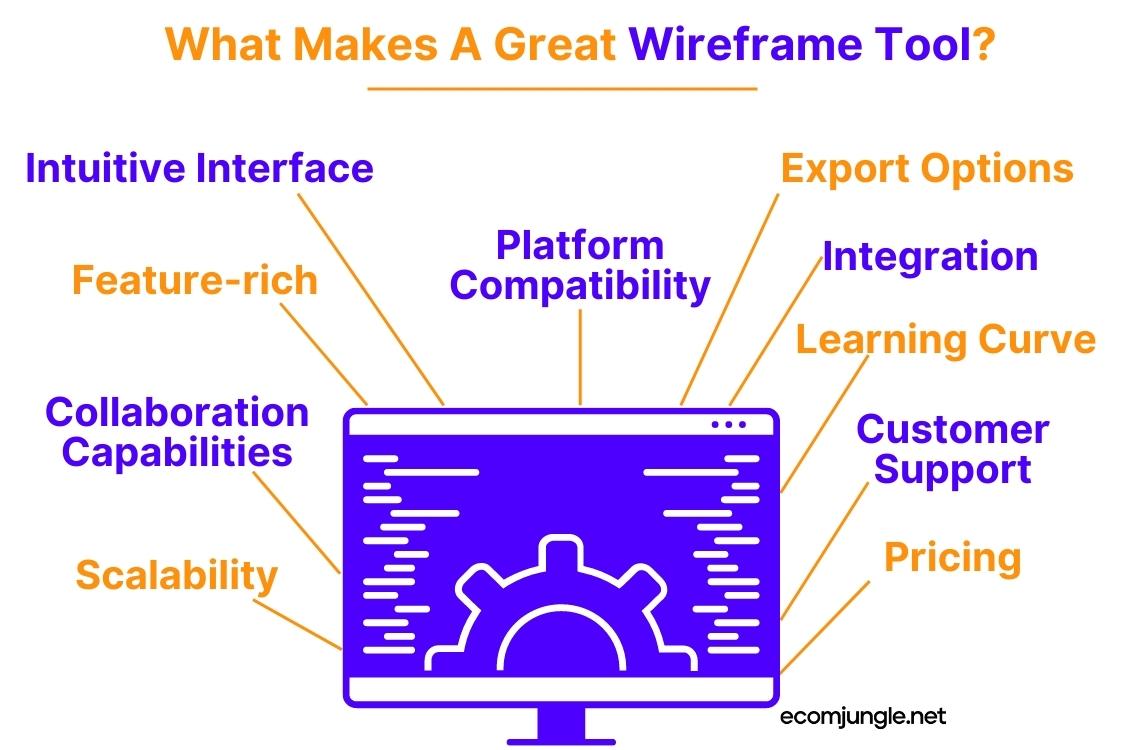
What Makes A Great Wireframe Tool?

In the world of web design, creating wireframes is an essential step for transforming ideas into functional layouts. A great wireframe tool can make all the difference in streamlining this process, ensuring your website meets both aesthetic and usability requirements. To help you make an informed decision, we’ve compiled a list of key factors to consider when choosing the best wireframe software for your website development needs:
- Intuitive Interface – A great wireframe tool should have an easy-to-use interface that simplifies the design process and enables users to create and edit layouts efficiently.
- Feature-rich – Look for a tool that offers a wide range of features, such as various design elements, templates, and interactivity options, to accommodate different project requirements.
- Collaboration Capabilities – A tool that supports real-time collaboration and sharing features will help streamline teamwork and facilitate efficient communication among team members.
- Scalability – Ensure the wireframe tool can handle projects of varying complexities, allowing for seamless growth as your design needs evolve.
- Platform Compatibility – A great wireframe tool should be compatible with multiple platforms and devices, providing a consistent user experience across different environments.
- Export Options – The ability to export wireframes in various formats (e.g., PDF, PNG, or HTML) is crucial for easy sharing and implementation.
- Integration – Consider a tool that integrates with other design and project management software, creating a more efficient workflow.
- Learning Curve – A great wireframe tool should have a manageable learning curve, enabling users to quickly become proficient and maximize productivity.
- Customer Support – Reliable and responsive customer support can make a significant difference in your experience with a wireframe tool, ensuring smooth operations and timely resolution of issues.
- Pricing – Evaluate the cost-effectiveness of the tool by comparing its features, capabilities, and support to its pricing structure, ensuring it fits within your budget.
What Are The 5 Best Wireframe Tools?
1. Figma
Design together, from anywhere – Figma revolutionizes collaboration for modern design teams.

Figma is a groundbreaking design platform specializing in user interfaces, wireframes, and prototypes. Its cloud-based structure enables real-time collaboration, making the design process more efficient by allowing designers to work together from anywhere. Figma is compatible with different platforms and devices, providing a consistent user experience.
The platform’s robust feature set, user-friendly interface, and powerful integrations have made it a popular choice in the design community as it continues to drive innovation, accessibility, and productivity.
Features
- Feedback and Communication
- Framework Libraries
- Editing Tool
- Importing Abilities
- Content Design Tools
- Framework Libraries
- Outlining Tools
- Mockup Creation
- Import Graphic Design Tools
Pros
- The company continually innovates, introducing new and exciting features that enhance the design experience.
- Figma offers a comprehensive suite of tools and components for designing and simulating the flow of your application.
- Users can easily create simple prototypes and build more complex ones when needed, utilizing Figma’s extensive libraries and frequent updates.
- The platform has transformed design by making it more accessible and collaborative, improving communication between designers and engineers.
- Figma’s intuitive UI enables easy website and app prototyping, and its similarity to other tools allows for smooth transitions to alternative platforms.
- The free version of Figma supports self-learners by providing access to industry-level design resources and guides.
- Enhanced collaboration features allow designers, project managers, and clients to comment, ask questions, and make corrections simultaneously, with customizable access levels to maintain design integrity.
Cons
- The user interface may not be entirely clear for specific tasks, but users can adapt with time and easily find information through quick searches.
- When working with a large number of screens in an app, the real-time prototype views can slow down the preview process.
- Figma could benefit from providing better screen size optimization options for app previews to enhance the user experience.
- Figma’s limited offline capabilities can be challenging for users who need to work offline.
- While Figma excels in web design, UX/UI, and presentations, it does not fully replace Adobe Creative Cloud, meaning users may still require other design software for specific tasks.
Pricing Plans
- Free – Starter Plan
- $12 per month – Professional Plan
- $45 per month – Organization Plan
- $75 per month – Enterprise Plan
Edgars’ Take
I’ve found Figma to be a game-changer in the UI/UX design space. Its cloud-based nature allows for seamless collaboration on macOS and Windows, making sharing design files with team members and clients effortless. Figma’s user-friendly and collaborative interface, combined with its powerful design tools and features, truly sets it apart from other design software.
One of the most significant advantages of using Figma is its online-only accessibility, enabling me to access my files anywhere and anytime. This flexibility has proven invaluable for remote work and fast-paced projects.
Having used Figma extensively, I can confidently say that my overall experience has been overwhelmingly positive. I wholeheartedly recommend Figma to organizations of any size looking to elevate their design process and enhance team collaboration.
Favored by Top-Tier Brands
- GitHub
- British Telekom
- Airbnb
- Dropbox
Ratings
- Capterra rating – 4.7
- G2 rating – 4.7
Ready to get started with Figma? Dive into the world of seamless design and collaboration by visiting Figma’s website.
2. Adobe XD
Experience the future of UI/UX design – Adobe XD, where innovation and creativity meet efficiency.

Adobe XD is a versatile design and prototyping tool created by Adobe Systems, offering a comprehensive design experience as part of the Adobe Creative Cloud suite. Designers have embraced Adobe XD for creating stunning UI/UX designs and building interactive components and prototypes. The software’s integration with other Adobe products allows for a seamless design experience across various applications.
Features
- Drag & Drop
- Content Library
- Search
- Animations & Transitions
- Editing Tools
Pros
- The free version of Adobe XD provides an extensive range of features for basic prototyping, making it the ideal choice for beginner software and website designers looking for an accessible and cost-effective solution.
- Adobe XD boasts fast and responsive performance, ensuring a smooth design experience. Its similarity to other Adobe applications helps designers transition seamlessly between tools, maintaining an efficient workflow.
- With a comprehensive suite of prototyping features, Adobe XD is easy to navigate, allowing beginners to quickly learn the software. Its user-friendly interface simplifies the creation of multiple prototypes and different states, streamlining the design process.
- The ability to create design systems using Adobe XD saves time and effort, while the platform’s web-based prototype-sharing feature allows stakeholders to review projects and provide valuable feedback.
- Adobe XD supports real-time collaboration, enabling design teams to work together simultaneously on a prototype. This feature significantly speeds up project completion, contributing to overall business success.
- The streamlined user experience of Adobe XD focuses on providing essential UI/UX tools, including prototype features that showcase smooth animations. This attention to detail helps accurately convey design intentions to viewers.
- Adobe XD simplifies the sharing process with developers and other team members by integrating a “Share” button.
- The platform revolutionizes asset sharing by eliminating the need to export each asset individually and provide additional information like font sizes and names. This streamlined process saves designers time and effort.
- Adobe XD excels in early ideation stages, as well as in creating high-fidelity mockups for website designs and applications. This versatility makes it a go-to tool for various design projects.
- The intuitive tools and interface of Adobe XD help address a wide range of business processes and solutions, ensuring a seamless design experience from start to finish.
- As a comprehensive all-in-one application, Adobe XD offers UI design, co-editing, collaboration, design system creation, and prototyping capabilities, setting it apart from competitor applications in the design space.
Cons
- Being a newer software, Adobe XD may not have as many features or community support as other established design tools, which can impact the user experience and limit its capabilities.
- Some users might find the interface less intuitive or more challenging to navigate compared to alternatives, making it difficult to fully leverage the software’s potential.
- The software can be quite basic for advanced use cases, leading to difficulties when designing complex projects or working at scale. Moreover, users have reported frequent crashes and glitchy experiences.
- Adobe XD’s limitation of only allowing the project creator to update the share link can hinder collaboration, particularly when that member is unavailable, creating challenges when presenting to clients.
- Although the software offers a free version, it lacks essential features like team file sharing. To access advanced tools, users must either pay for specific features or subscribe to Adobe Creative Cloud, which may not be ideal for some users.
- Users have expressed their desire for enhancements such as an infinite canvas and improved file organization options. This includes the ability to create folders and add/delete files to better organize and manage their projects.
Pricing plans
- Free Trial
- $4.99 per month – Individuals
- $19.99 per month – Students and teachers
- $35.99 per month – Teams
Edgars’ Take
I’ve had the opportunity to work with various design tools, including Adobe XD. While it may not have as extensive a feature set as Sketch or Figma, Adobe XD still offers a robust platform for creating captivating web designs and prototypes. It has become an increasingly popular choice in business presentations and serves as a go-to platform for many organizations.
One of the strengths of Adobe XD is its ability to provide a multi-device preview of designs, allowing me to see how my projects would look on desktop, mobile, and tablet devices. This feature has been invaluable in ensuring a consistent user experience across different platforms.
Moreover, Adobe XD excels in fostering collaboration among team members. Its seamless integration with other Adobe products and real-time collaboration features have significantly sped up project timelines and kept everyone on the same page regarding design modifications.
Favored by Top-Tier Brands
- Red Hat
- Poshmark
- Microsoft
Ratings
- Capterra rating – 4.5
- G2 rating – 4.3
Eager to explore Adobe XD? Immerse yourself in the realm of effortless design and teamwork by visiting Adobe XD’s website.
3. Sketch
Unleash your creativity with Sketch – The all-in-one design toolkit for macOS professionals.

Sketch is a leading digital design tool that has reshaped the way designers approach user interfaces and experiences. Launched in the early 2010s, Sketch’s user-friendly interface, powerful features, and focus on user experience made it a preferred choice in the design industry.
The software’s extensive plugin library has expanded its capabilities and streamlined the design process, keeping Sketch relevant and reliable for designers worldwide.
Features
Sketch offers a variety of features, which are divided into two primary pricing levels:
Standard
- Unlimited free viewers, forever
- Share, inspect and export on the web
- Real-time collaboration on Mac
- Design offline
- Preview on iPhone
Business
- Includes everything in Standard
- Single Sign-On (SSO)
- Unlimited Cloud Storage
- Invoice-based billing
- Permissions Directory
- Priority support
- Dedicated Customer Success Manager
- Security reviews and terms may be customized
Pros
- As a Sketch user, the software’s user-friendly interface and intuitive design tools make it easy to create stunning vector graphics and designs, bringing ideas to life with minimal effort.
- Sketch boasts a large, supportive community of users and offers a wealth of resources for learning and troubleshooting, contributing to a positive user experience.
- One of the main reasons people choose Sketch over similar software is its extensive plugin ecosystem. Plugins like Autolayout, Magic Mirror, and Git Sketch simplify tasks and enhance overall functionality.
- Sketch’s seamless integration with Invision facilitates easy prototyping and presentation, making it a popular choice for designers. Additionally, the learning curve for Sketch is gentle, especially for those transitioning from Adobe Illustrator or Photoshop.
- The software effectively solves the challenge of quickly and easily creating user interfaces for both mobile and web applications. Sketch provides a comprehensive suite of tools for creating vector graphics, typography, and icons.
- Sketch’s features, such as artboards, grids, and rulers, enable precise layout design, while its collaboration and sharing options help streamline workflows with other designers and developers.
- Sketch’s efficient layer management system allows users to handle numerous layers effortlessly. Even when dealing with thousands of layers, users can easily move items between groups and layers, making it simple to organize and navigate through complex designs.
Cons
- Exclusively available for macOS, Sketch’s accessibility is limited for users who rely on other operating systems, making it challenging to collaborate with clients and freelancers using different platforms.
- The software offers limited functionality for photo editing or working with raster images, which might require users to depend on additional tools for such tasks.
- Some advanced design features may necessitate the use of plugins or additional software, adding extra steps to the design process.
- Sketch can be slow or experience bugs when working with large files or complex designs, potentially affecting productivity and overall user experience.
- For beginners new to vector based design tools, Sketch presents a steep learning curve, which might be discouraging or time-consuming.
- Unlike Figma, Sketch lacks cross-platform compatibility and doesn’t allow multiple people to work on the same file, limiting real-time collaboration.
- The pricing structure of Sketch can be somewhat confusing and expensive for some users, potentially making it less accessible for those on a budget.
- Compared to other design software, Sketch’s vector drawing tools can be somewhat limited, which may impact the creative possibilities for designers.
- The absence of a web-based version of Sketch can be inconvenient for those who need to work on the go or access their files from multiple locations.
- When working with projects containing over 50 screens, Sketch may experience performance issues, including slow response times, extended save durations without progress feedback, and excessive laptop fan usage. These issues can hinder productivity and overall satisfaction with the software.
Pricing plans
Pricing depends on the number of editors.
For a single editor:
- Free Trial
- $9 per month – Standard
- $20 per month – Business
Edgars’ Take
I’ve found Sketch to be a game-changer when working on digital interfaces. It was designed by designers for designers, boasting a user-friendly UI and intuitive tools that make the design process smoother. The plugin ecosystem allows me to customize my design experience, diving deep into specific actions to achieve greater flexibility.
However, I have encountered some challenges with group projects using Sketch. Collaborating with colleagues or presenting mock-ups to clients without access to Sketch requires exporting my work, which can be limiting. It sometimes feels like only a select group of experts can truly collaborate within the Sketch environment.
Despite these drawbacks, I firmly believe that Sketch is an excellent software choice for UI/UX designers like myself. It excels in various design aspects, such as sketching, creating mockups, generating previews, and building prototypes. Overall, Sketch remains a valuable asset in the design industry, and I continue to rely on it for my projects.
Used by popular brands
- Xbox
- TaxSlayer
- Motorola
Reviews
- Capterra rating – 4.6
- G2 rating – 4.5
Excited to discover Sketch? Immerse yourself in the world of user-friendly design and efficient teamwork by visiting Sketch’s website.
4. Balsamiq
Transform your ideas into visuals in minutes – Balsamiq, the go-to wireframing tool for rapid ideation.

Balsamiq is a prominent wireframing tool commonly employed in web and application design. The tool’s straightforward interface and drag-and-drop functionality make it easy for designers to create low-fidelity wireframes quickly. Balsamiq’s emphasis on simplicity appeals to both novices and seasoned designers, helping turn ideas into functional prototypes.
As technology has advanced, Balsamiq has incorporated new features and integrations to elevate the user experience, making it a preferred option among designers and developers.
Features
- Version Control
- Collaboration Tools
- Commenting/Notes
- Customizable Templates
- Drag & Drop
- UI Components & Icons
- Export to PNG or PDF
- Optimized for Speed
- Re-usable Symbols
- Interactive Prototypes
Pros
- Rapid creation of basic wireframes to plan site/interface
- A comprehensive library of web design elements, including menus, radio buttons, text boxes, popups, and forms
- Capability to display elements in various states, such as an expanded drop-down menu
- In-depth customization options to refine interface details before moving to production
- Revision histories and alternate layouts to encourage creative exploration and optimize user interfaces
- Positioned as a wireframing tool, but also provides powerful project management and collaboration features, enhancing team communication and efficiency
Cons
- Users may experience difficulty when resizing or editing elements, causing confusion.
- Navigating through the large library of components can be challenging at times.
- The software has limitations on the size of mockups you can create, making it difficult to represent the full functionality of the apps being designed.
- Some features, such as revision histories, are not immediately intuitive and require a short learning curve to master.
- Exploring all available elements and options requires time and patience from the user.
- Browsing elements and their various states can be difficult; users need to select the element and then dig deeper within its settings to access all features.
Pricing plans
- 30-day Free Trial
- $9 per month – 2 Projects
- $49 per month – 20 Projects
- $199 per month – 200 Projects
Edgars’ Take
As someone who has been using Balsamiq since college, I find it incredibly easy to use and versatile, providing endless options for numerous iterations. As a product manager, Balsamiq has made my job much more manageable, and my wireframes look sophisticated!
Balsamiq boasts a low learning curve, allowing me to quickly create wireframes and demonstrate our customer needs to developers. While there are some advanced features, they weren’t necessary for conveying the message I wanted to communicate.
Overall, my experience with Balsamiq has empowered me to create comprehensive interfaces with live links and elements, enabling me to test and share concepts with my team. Balsamiq has simplified the process of sharing interface design ideas and has become the first step in building every new site for our projects.
Used by popular brands
- Apple
- Tesla
- Adobe
Reviews
- Capterra rating – 4.4
- G2 rating – 4.2
Does Balsamiq sound like the right tool for your needs? Visiting Balsamiq’s website to give it a try at.
5. Miro
Bring your ideas to life on a limitless canvas – Miro, the ultimate collaborative online whiteboard.

Miro is a collaboration platform known for its intuitive digital whiteboard, which serves as an interactive canvas for brainstorming, planning, and design across numerous industries. Miro has become increasingly important in the era of remote work, connecting team members worldwide and enabling real-time collaboration. The platform’s user-friendly interface and comprehensive features make it a popular choice for organizations aiming to improve productivity and facilitate teamwork.
Features:
- Drawing
- Marker Colors
- Mind Mapping
- Templates
- Drag-and-Drop
- Sharing
- Voting
- Notes and comments
- Styles and Themes
Pros
- Offers a freehand and real-time experience, similar to physical collaboration, making progress easily visible and accessible to all users.
- Allows multiple people to simultaneously view and work on projects, perfect for mind mapping, brainstorming, and creating flow documentation for applications.
- Provides various templates that save time on activity setup and serve as inspiration when brainstorming new meeting ideas.
- Boasts a high degree of natural user interface design, with no need for native tutorials to create excellent diagrams. This facilitates the visualization of technological processes to identify areas of difficulty, complexity, and risk.
Cons
- The absence of offline mode can be inconvenient for users working without internet connectivity
- Naming a whiteboard requires an extra click due to a popup window, causing minor inconvenience
- Tracking changes history is challenging as the tool doesn’t provide an easy way to monitor them
- Text tool limitations in terms of typeface selection and formatting options may be bothersome for some users
- Infinite canvas requires careful planning to avoid disorganization and chaos
Pricing plans
- Free
- $8 per month – Starter
- $16 per month – Business
- Custom pricing – Enterprise
Edgars’ Take
Miro offers a quick start with pre-made templates and an easy-to-navigate UI, making it accessible even for those who aren’t tech-savvy. Its real-time collaboration capabilities have greatly benefited our projects. The wide selection of templates and drawing tools allows for the rapid and effortless creation of diagrams, mind maps, and more.
Overall, Miro is an outstanding platform for remote teams, designers, and creatives, with its extensive collaboration features and seamless integrations.
Used by popular brands
- Walmart
- Volvo
- Deloitte
- Okta
- Cisco
Reviews
- Capterra rating – 4.7
- G2 rating – 4.8
Intrigued by Miro and its potential for your team? Visit Miro’s website to experience seamless collaboration and innovative brainstorming using their intuitive digital whiteboard.
Final Thoughts
The world of wireframe tools is ever-evolving, with new advancements and features constantly emerging. From Figma’s unparalleled real-time collaboration to Sketch’s extensive plugin library, each of the top five wireframe tools we have explored has its unique strengths and benefits.
Balsamiq’s user-friendly interface and intuitive drag-and-drop functionality have made it an ideal choice for beginners and experienced designers alike. While Miro offers exceptional collaboration features, Adobe XD seamlessly integrates with the Adobe Creative Cloud suit.
Ultimately, the best wireframe tool for you will depend on your specific needs and preferences. It’s recommended to try out several tools to see which one suits you best, and with the comprehensive list we have provided, you’ll be sure to find one that works best for you.
Frequently Asked Questions
Mockups provide a more realistic impression of the end product than wireframes, as they include visual details such as colors and typography. This level of detail allows stakeholders to better visualize the final design and can lead to more accurate feedback.
There are three main types of wireframes: low-fidelity, mid-fidelity, and high-fidelity, each offering a different level of detail and complexity. These various types allow designers to communicate their ideas at different stages of the design process, from initial concepts to polished presentations.
Wireframing for UX is a crucial practice for designers to employ to define and plan the information hierarchy of a website, app, or product, ultimately enhancing the user experience. This technique helps ensure that content and functionality are organized effectively, making it easier for users to navigate and interact with the product.