What Is Website Structure?
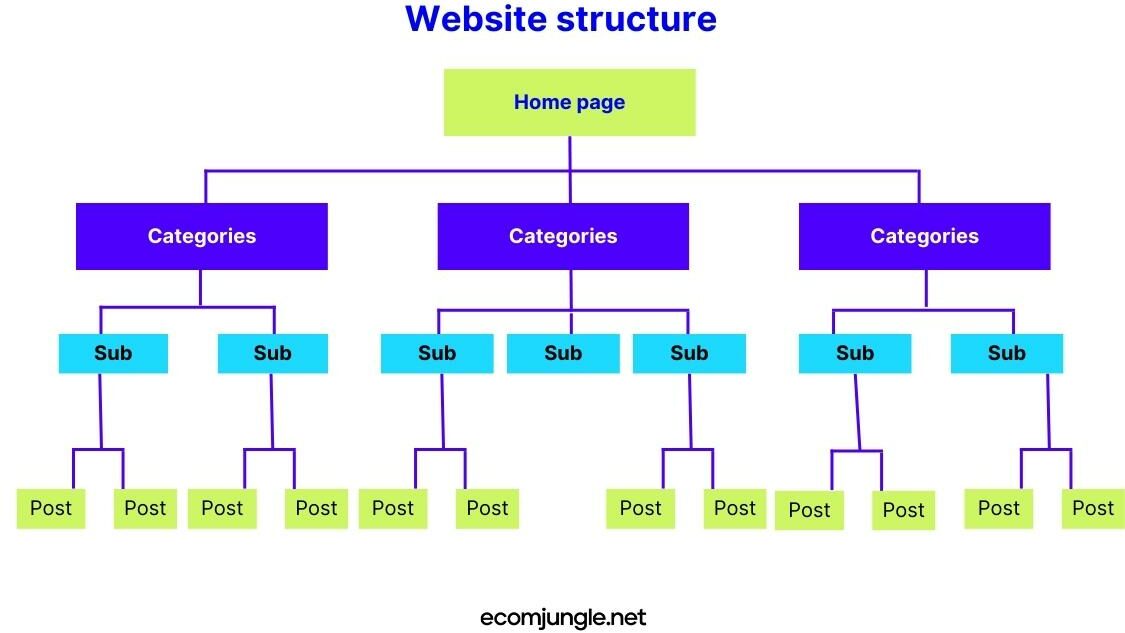
At its core, website structure, also known as site architecture, refers to the way your website’s content — the individual pages, blog posts, landing pages, and product pages — is organized, linked, and presented to both users and search engine crawlers.
Your website’s organizational hierarchy typically starts with the home page or the main page at the top. From there, the structure branches out to include various content and other structure elements, like navigation menus, links, breadcrumbs, and more.
To learn more about the three models of site architecture, aka a site can be organized, check out our article, ‘Types of Website Structures.’

Why Is Website Structure Important?
Having a good site structure enhances user experience and accessibility, making it easy for visitors to navigate through your website’s pages. But its significance extends beyond that.

Search engines like Google use spiders to crawl your website. A clear and logical site structure aids these search engine crawlers in understanding and indexing your website’s content more efficiently, which can improve your search engine rankings.
A well-structured site can boost your SEO efforts. For example, strategic internal linking can help distribute page authority throughout your site, giving important pages a rank boost. It can also lower the bounce rate and increase the average time spent on your website by providing relevant and easy-to-find content.
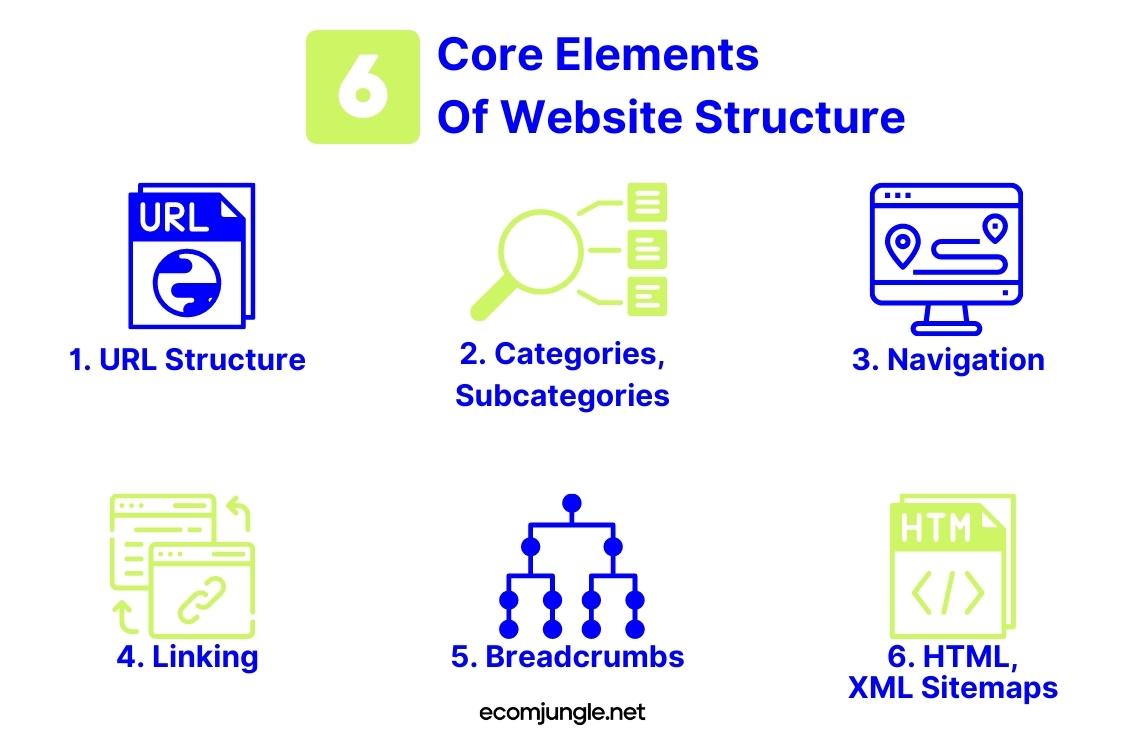
6 Core Elements Of Website Structure

Now let’s delve into the fundamental elements involved in a website’s structure that are key to creating a well-organized, user-friendly site:
1. URL Structure
URLs, the web addresses of your individual pages, should be constructed with thought and precision.
An optimal URL structure is clean, concise, and descriptive. URLs should reflect the content and the position of the page within the website’s hierarchy. This approach enhances readability and provides users and search engines with valuable insights into what to expect from the page’s content.
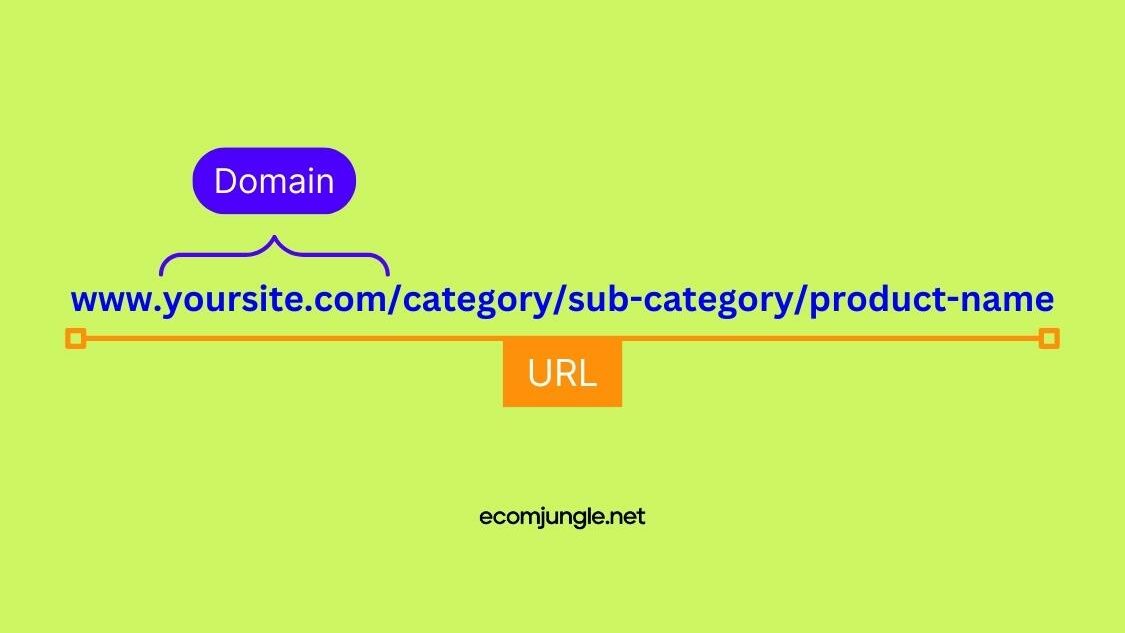
For instance, consider a product page URL for an e-commerce website. It might look something like this: www.yoursite.com/category/sub-category/product-name.

Here, the URL indicates the hierarchical structure of the site, and it’s clear where the page fits into the larger website structure.
Additionally, integrating relevant keywords into your URLs can be a significant boon for SEO. It allows search engines to comprehend the subject of your pages better, potentially boosting your visibility in search engine rankings. Although you should avoid keyword stuffing as it can lead to penalties from search engines.
2. Categories and Subcategories
Categories and sub categories constitute the backbone of a website’s structure. They essentially act as the folders and subfolders of your website, grouping related pages under a common theme or topic.
Main category pages can be your parent pages (like Men’s Clothing, ‘Women’s Clothing, and Footwear) with related content grouped into child pages or sub-category pages (such as T-shirts, Jeans, or Sneakers).
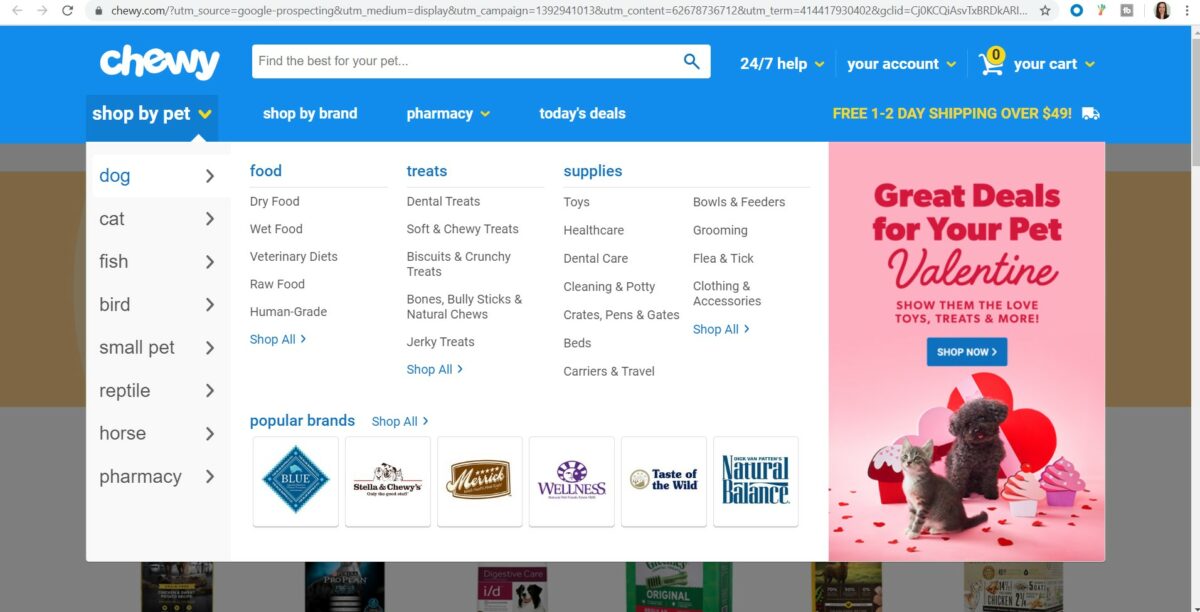
3. Navigation (Menus)
A website’s menu is a core part of good site architecture. It’s the primary tool that directs users to the important pages on your site. Starting from the main page or home page, these menus should effectively help users locate a variety of other content — be it category pages, product pages, blog posts, or any other relevant pages.

Sidebars can also be used to showcase related articles, product listings, or subcategory pages, while footer links can lead users to important legal information, contact pages, or social media profiles.
If the navigation system is designed effectively and with users in mind, it should lead visitors to their desired destination on your site in as few clicks as possible. It should be intuitive and easy to understand so users don’t struggle to move around your website.
4. Linking
Internal links, contextual links, and Call to Action (CTA) buttons play essential roles in connecting the dots, facilitating smooth navigation, and driving user actions on a website. Let’s now examine each of these link types in detail:
- Internal Links – Internal links are clickable links between different pages on the same website. These links establish an information hierarchy for your website and help spread link equity (ranking power) around your site. They also give users an opportunity to explore your site in-depth and encourage them to stick around for longer.

- Contextual Links – Contextual links are a type of internal link that are strategically placed within the body of your web pages. They serve to provide more value to your readers by linking to relevant content on the same topic, thereby enhancing user engagement and retention.
- Call to Action (CTA) Buttons – CTAs play a significant role in a website’s structure, serving as navigational signposts that guide your users toward desired actions. These actions could range from purchasing a product, subscribing to a newsletter, downloading a resource, or requesting more information about a service.
Pro Tip:
The placement and design of CTAs need to be thoughtfully considered as they directly influence conversion rates. They should be conspicuous, compelling, and placed in strategic locations where they can effectively draw in users and propel them to take action.
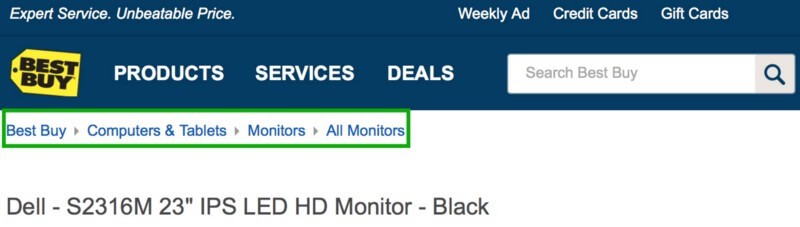
5. Breadcrumbs
Breadcrumbs are a type of secondary navigation scheme that reveals the user’s location in a website or web application. They provide a trail that clearly shows the user where they are in relation to the site’s structure and allows them to easily return to any previous page in the hierarchy with just a single click.
For example, if a user is viewing a product on an e-commerce website, the breadcrumb trail might look like this:
Home > Men’s Clothing > Shoes > Running Shoes > Product Name

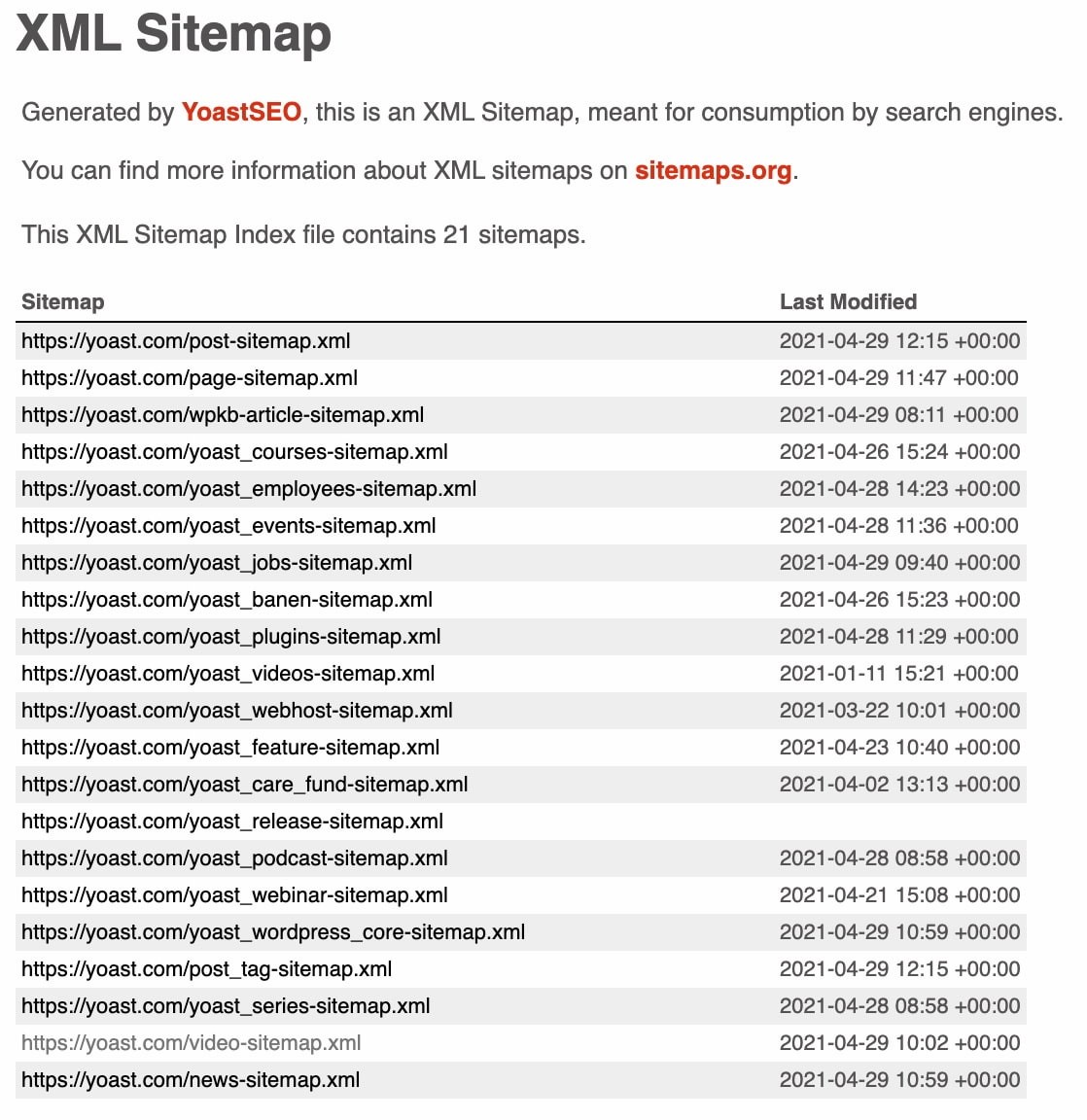
6. HTML and XML Sitemaps
Sitemaps are like the blueprint of your website, providing an overview of your site’s content at a glance. There are typically two types of sitemaps:
- HTML Sitemaps are designed for human site visitors. They present an organized list of all the different pages on your website. This is especially useful for large e-commerce websites that have a million pages of different products. An HTML sitemap usually resides in the footer of a website, providing a comprehensive overview of the website’s content and structure.
- XML Sitemaps are intended for search engine crawlers. They list all relevant pages of your site in a format that’s easy for these crawlers to understand and index. An XML sitemap guides search engine crawlers to all the important pages on your site, even if they are deep within the site’s structure and might be missed otherwise.

Final Thoughts
Investing time in devising your website’s structure, taking into account elements like categories, internal links, and the navigation menu, can offer up some great benefits. You can enhance user engagement and interaction, foster easy site navigation, and improve your website’s visibility on search engines.
Remember, good website structure makes for a user-friendly site. And when your users are satisfied, the search engines are too. So, take a step back, review your website’s structure, and if needed, take steps to improve it.
Frequently Asked Questions
Website structure is often referred to as site architecture or website architecture. It is the hierarchical model that organizes and connects all the pages of a website.
The three basic website structures are the sequential structure (or linear model), hierarchical structure (or tree model), and webbed structure (or database model).
The sequential model is common in websites where users need to follow a particular path, like tutorial websites. The hierarchical model, the most common and the best for SEO, is where parent pages link to child pages. Lastly, the webbed structure is commonly used in online newspapers or e-commerce websites where users can navigate freely between different pages.