Types of Website Structure
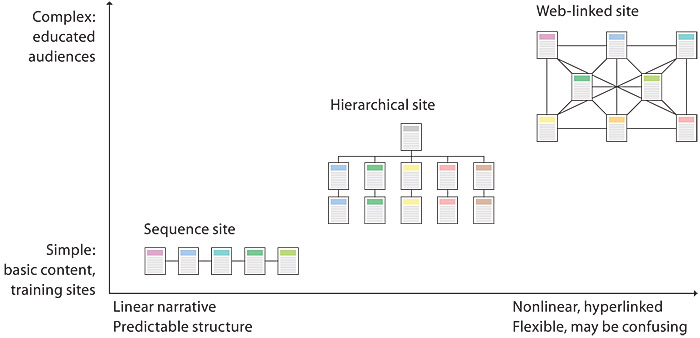
Website structure, often referred to as website architecture, is the hierarchy for how your website’s content is organized, linked, and presented to both users and search engine crawlers. You will want to decide on one of three main types of website structures: sequential, hierarchical, or webbed. Each of these models comes with its unique set of characteristics and is best suited to different types of content and user behaviors.

While there are other alternatives out there, these traditional structures prove effective for most websites. The decision of which structure to implement ultimately lies with you. Our aim is to equip you with all the relevant details, so you can make an informed choice about what is perfect for your needs.
3 Main Types Of Website Structure
Now let’s reveal more about the three types of website structures: the sequential model, the hierarchical site structure, and the network model.
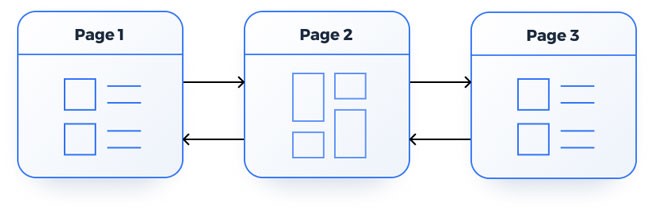
1. Sequential Structure (Linear Model)
The Sequential or Linear model of website structure is arranged like a flowchart, where each page leads to the next in a specific order. Think of it as a guided tour where the page hierarchy has a top down approach, and each click leads the user from point A to B to C.

Linear website structure is well-suited for:
- An e commerce site where the user needs to go through a particular set of steps, such as product selection, adding to cart, and finally checking out.
- Tutorial websites and online courses where users need to be led through steps or curricula in a specific order.
- Websites with few web pages that do not need further sub-categorization. A great example is a small business with a few core products.
- Websites that need users to follow a sequence, like during account creation or onboarding.
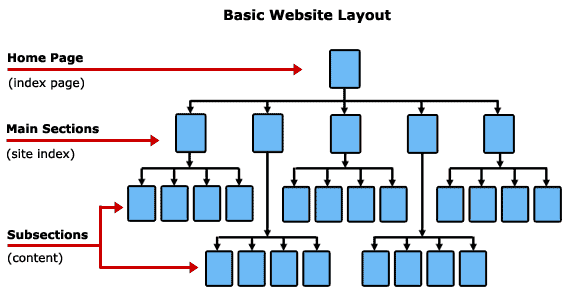
2. Hierarchical Structure (Tree Model)
The Hierarchical or Tree model is the most commonly used website structure and is also the most SEO-friendly. It organizes pages from general to specific, much like a family tree. Here, the home page is the main page, serving as the parent page of the hierarchy. From this main page, users can navigate to ‘child’ pages (such as main category pages), which may further lead to more specific ‘grandchild’ pages. Each level down becomes more specific in its focus.

This approach is ideal when your website has a lot of content to cover, spread across multiple pages and subcategories:
- E-commerce Websites – An online store might have a home page as the parent page, with child pages being major product categories like Women, Men, and Kids. The grandchild pages under Women could further separate into Jeans, Shorts, or Blouses.
- University Websites – Universities usually have many different academic departments (child pages) like Engineering, Arts, Science, etc. Further, grandchild pages under Engineering could include specific branches like Mechanical Engineering, Electrical Engineering, and so on.
- News Websites – In this case, the home page serves as the parent, with child pages as different news categories like International, National, Sports, etc. The grandchild pages could be more specific subcategories, such as Politics, Environment, Cricket, and Football.
This structure is beneficial for both users and search engine crawlers because it provides a clear, logical layout. Users can easily use hierarchical websites without having to navigate through irrelevant content.
A key benefit is that the home page can receive internal links from all other web content. In other words, the home page gets a boost from every internal link that points to it from other web pages. Consequently, the home page’s popularity increases, and search engines can easily understand its priority, which positively impacts its Page Rank score.
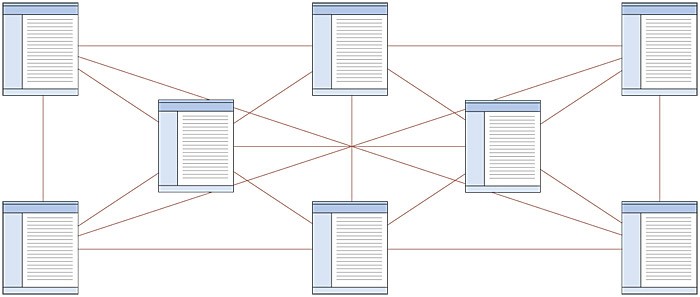
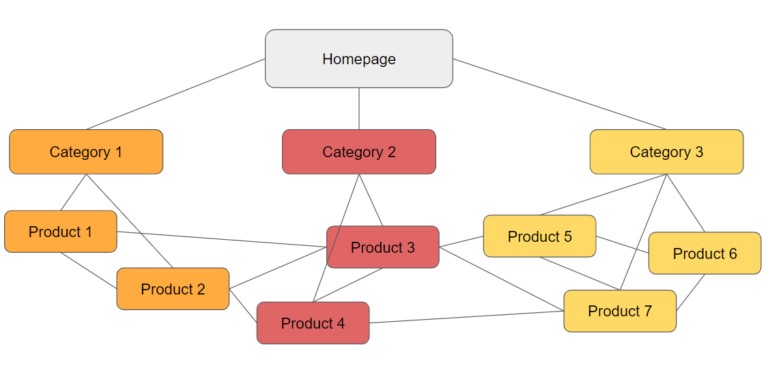
3. Webbed Structure (Database Model)
The Webbed or Database model is a non-linear structure that allows for the most user freedom. It’s often compared to a web or network because any page can link to any other page. Websites using a webbed structure grant their users an open-ended way to navigate between individual pages. Each page contains contextual links that guide users to related content, providing a smooth user experience.

The Database model is commonly used for:
- Complex websites such as online newspapers or e-commerce sites are prime examples of where this model is useful. For example, users may want to switch between product pages to retail information without adhering to a specific order and within just a few clicks.
- Smaller websites with a limited number of pages. A good example would be a portfolio with a few categories and a streamlined navigation bar. With navigation easily accessible at the top of every page, site visitors can effortlessly jump between different pieces of information whenever they want.
This type of structure supports unrestricted navigation without set patterns. While it helps keep users engaged on the site for longer periods, it may create confusion, as the absence of a clear order can make the site appear more complex to navigate.
4 Tips for Choosing the Best Website Structure
Now that you’re familiar with the types of website structures let’s look at some key considerations when making the decision on which type to use:
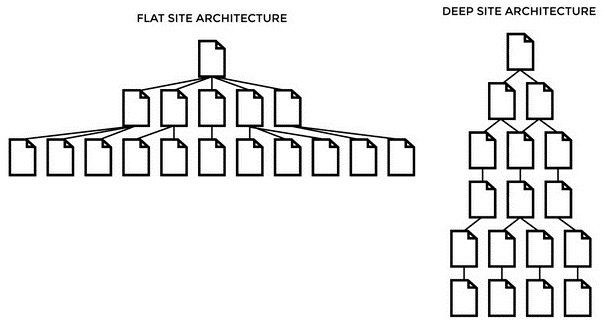
1. Flat vs. Deep Website Hierarchies
A flat site architecture has fewer levels but more links on each level, which allows users to reach the ‘deep’ content of a website in as few clicks as possible.
On the other hand, a deep site structure has multiple levels, with each level having fewer links. There is a significant ‘distance’ that users must travel between the home page and product pages. Imagine clicking through primary categories, subcategories, and then even more subcategories before landing on a specific product page. The more clicks it takes to reach, the ‘deeper’ the content is.

Which architecture you use largely depends on the nature and size of your business, although small businesses usually prefer a flat structure, while larger businesses with many products or services might use a deep hierarchical model out of necessity.
In most cases, the ideal distribution method is flat because web crawlers can easily read the patterns of your site and reach all relevant content. Deep architecture is not recommended for most sites (unless you are a large, well-established brand) because indexing will be poor.
2. Always Visible Information
It’s essential to contemplate where crucial details, like your contact information, should be displayed. Think about important information like your business address, operating hours, or customer support details.
Should this information be consistently visible across all pages, or would it be better to isolate it to specific pages, such as an ‘About Us’ or ‘Contact Us’ page?
If the aim of your website is to provide immediate access to essential details for your users, keeping them visible on all pages could be a good strategy. Just remember that readily available information can directly impact your conversion rates. When users find the necessary details without any hassle, they are more likely to convert, whether that means making a purchase, signing up for a newsletter, or contacting your business.
3. Plan for the Long Term
As you strategize your website structure, it’s crucial to keep your long-term business objectives in mind. For instance, if you’re running an online store and anticipate expanding your product range, your site structure should accommodate this growth. Make sure your structure allows for the addition of new categories, product pages, and landing pages.
Moreover, consider the ease of scalability in your structure. It’s not just about what works now but also how well your website can adapt to future changes and growth.
4. Internal Linking and Website Navigation
An effective website structure prioritizes internal linking and user-friendly navigation. Internal links serve as guides, moving users from one page to another seamlessly, which enriches their browsing experience.

A meticulously planned network of clickable links helps search engines comprehend your site’s structure, which in turn simplifies the task of indexing your pages. Additionally, well-executed internal linking can boost the visibility of less prominent pages by sharing link equity.
Conclusion
Crafting good site structure isn’t just about SEO; it’s also about providing an enjoyable and effortless experience for your visitors. Whether you lean towards a sequential, hierarchical, or webbed website structure, it should resonate with your business aspirations and the experience you want to offer your users.
Ultimately, remember that a stellar website isn’t just about the here and now. It’s about anticipating future growth, maintaining a user-focused design, and creating a network of internal links that help users navigate your site easily!
Frequently Asked Questions
The best structure for a website largely depends on its nature and your specific business needs. For instance, a tutorial site might benefit from a linear model. A hierarchical structure could be perfect for e-commerce websites with multiple pages and subcategories, while online newspapers or blogs may thrive with a webbed structure. There’s no one-size-fits-all solution when it comes to website structures.
The structure of a website is pivotal as it directly influences the user experience and the site’s search engine optimization. Good website structure enables users to navigate with ease and find the information they need with fewer clicks. Search engines can also index structured websites more efficiently, improving the site’s visibility and ranking.
So, a thoughtfully designed website structure is integral to your site’s success, irrespective of its size or purpose.