- How To Plan a Website Structure?
- 10 Steps to Strategically Planning Your Website Structure
- 1. Market and Competitor Analysis
- 2. Target Audience Analysis
- 3. Keyword Research
- 4. Website Hierarchy Planning
- 5. SEO-Friendly Website URL Structure Planning
- 6. Simple Navigation Planning
- 7. Advanced Navigation Planning (with HTML and CSS)
- 8. Create an Effective Internal Linking Strategy
- 9. Sitemap Creation
- 10. User Testing
- Takeaways
- Conclusion
- Frequently Asked Questions
How To Plan a Website Structure?
Imagine building a house without a blueprint or embarking on a journey without a map. It would be chaotic and confusing, right? The same principle applies to building a business website.
A well-thought-out website structure is the backbone of a successful online presence. The site architecture defines the hierarchy, order, and organization of your web pages. It connects all your web pages with a navigational system of menus, internal linking, and content. And it isn’t just about the main website, it’s also about the blog and internal linking.
To ensure a well-functioning website, meticulous planning is key. Starting with the structure is one of the fundamental tasks that will set your site up for success.
10 Steps to Strategically Planning Your Website Structure
When it comes to planning your website structure, it’s important to avoid a “wing it” approach. Designing a detailed sitemap is the key to building clarity and confidence throughout the website planning process. By following these ten essential steps, you can ensure that every aspect of your website is organized and strategic.
1. Market and Competitor Analysis
To get started with your website planning, you want to conduct market and competitor analysis to see how your competitors are organizing their site structures and how visitors react to different structures.
This will help you gain invaluable insights into your target market so you can understand your competitor’s strategies and identify opportunities for differentiation. Here are some key steps to consider when conducting a market and competitor analysis for your website planning:
- Identify your target market – Begin by defining your target market segments. Understand their demographics, preferences, behaviors, and needs.
- Research your competitors – Identify your direct and indirect competitors within your industry. Explore their websites to understand their offerings, content organization, user experience, and overall design. Take note of their strengths, weaknesses, and unique selling points (USPs).
- Assess competitor websites – Evaluate competitor websites in terms of navigation, information architecture, and content presentation. Look for patterns in their website structure, such as menu hierarchies, categories, and subcategories.
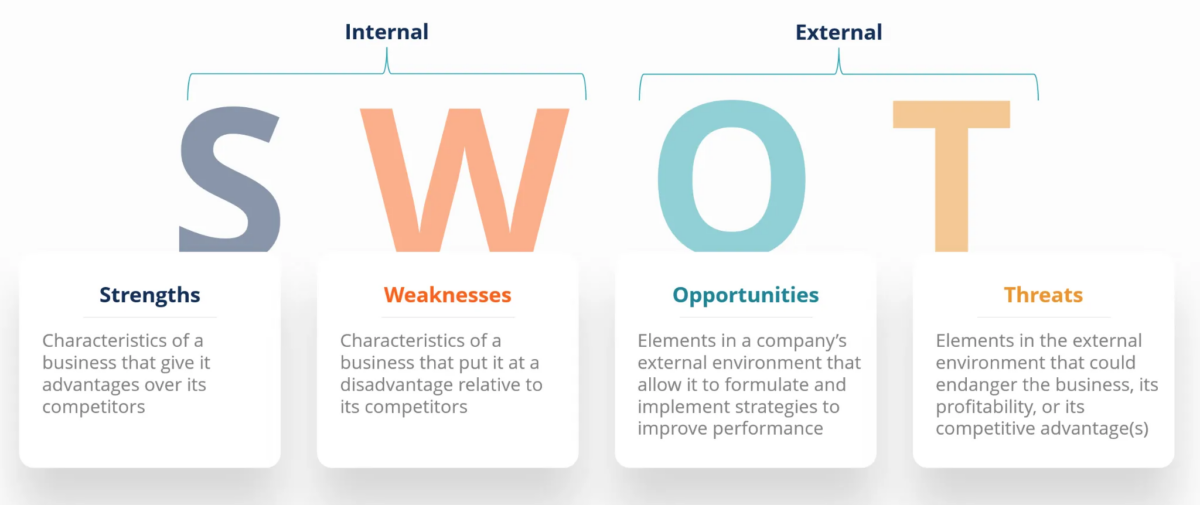
- Perform a SWOT – If your site is already up and running, a SWOT (Strengths, Weaknesses, Opportunities, and Threats) analysis helps to assess your own strengths and weaknesses in comparison to your competitors.

Prepare a detailed table that compares your competitor’s websites. This will help you see and correct the errors of some sites using the structure of others. As a result, you will receive a working database, which can be further contextually worked out to create the optimal structure of your site.
To learn about Competitor Analysis and how to do it, check out our article covering ‘How To Do eCommerce Competitive Analysis For Your Business’.
2. Target Audience Analysis
Now take a closer look at your audience. Who are they? What are they looking for?
Your target audience consists of people who share common attributes and characteristics. These are the individuals most likely to purchase your product or service. By defining your target audience, you can tailor your website structure and content to meet their specific needs and preferences.
Seek feedback and insights directly from your target audience through surveys, interviews, user testing, and social media interactions. Actively listen to their opinions, suggestions, and criticisms to understand their evolving needs and expectations.
Several key factors should be considered to gain a comprehensive understanding of your audience. These factors will help you tailor your website structure to effectively engage and meet their needs. Here are the key factors to consider:
- Demographics – Demographic information such as age, gender, location, education level, income, and occupation provides a foundation for understanding your target audience. These factors influence their preferences, behaviors, and decision-making processes.
- Psychographics – Dig into your target audience’s psychographic aspects, including their interests, values, attitudes, motivations, and lifestyle.
- Goals and Objectives – Identify the goals and objectives of your target audience when visiting your website. Are they seeking information, looking to make a purchase, or seeking entertainment?
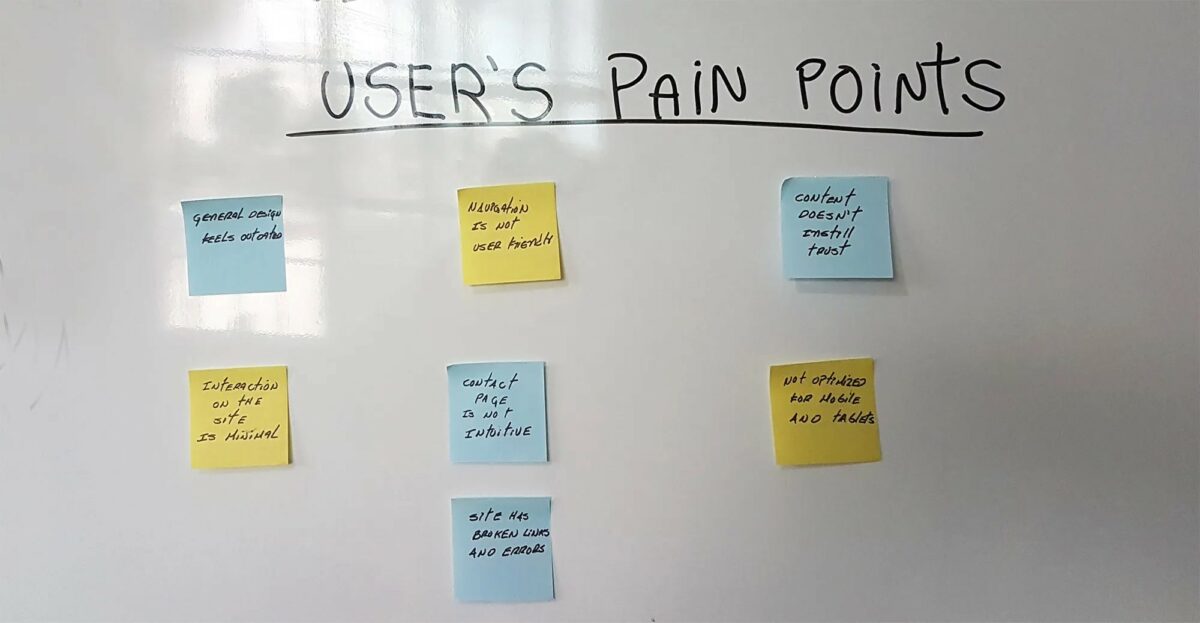
- Pain Points and Challenges – Determine the pain points, challenges, and problems your target audience faces that your website can address. This knowledge allows you to structure your website in a way that provides solutions and meets their specific needs.

- User Behavior – Analyze user behavior data to gain insights into how your target audience interacts with websites and online platforms. Understand how they navigate, what content they engage with, and what actions they take.
- Communication Preferences – Consider how your target audience prefers to communicate and consume information. Do they prefer visual content, written content, videos, or interactive elements?
- Technological Proficiency – Assess the technological proficiency of your target audience. Consider their familiarity with digital platforms, the devices they commonly use, and their comfort level with technology.
3. Keyword Research
What kinds of keywords is your target audience typing into Google? Those are the keywords you want to incorporate into your website structure to optimize your content and improve your website’s visibility in search engine results. Here are some key considerations:
Quantity of Keywords
While there is no set number of keywords you should target, it’s important to focus on quality rather than quantity. Instead of aiming for a specific keyword count, prioritize relevance and intent.
Target keywords that align with your goals, website content themes, and the needs of your website visitors.
Once you have a good list of 50 or so keywords, you can start identifying which are the most important and which of them merit individual web pages on the site.
Research Tools
Utilize keyword research tools to identify relevant keywords and phrases that are popular among your target audience. Tools like Google Keyword Planner, SEMrush, or Ahrefs can provide valuable insights into search volume, competition, and related keywords.
Targeting Long-Tail Keywords
In addition to broader keywords, consider targeting long-tail keywords. These are longer and more specific phrases that indicate higher user intent and often have lower competition. Long-tail keywords can help you attract more targeted traffic and capture niche audience segments.
User Intent
Pay attention to user intent when selecting keywords. Determine whether the search intent is:
- Informational (seeking information and understanding)
- Transactional (looking to make a purchase)
- Navigational (searching for a specific website).
One way to approach keyword research is by creating topic clusters. Topic clusters are like groups of keywords that are connected and related to each other. They give you insights into what people are searching for in your niche and how they’re searching for it.
Incorporating Keywords
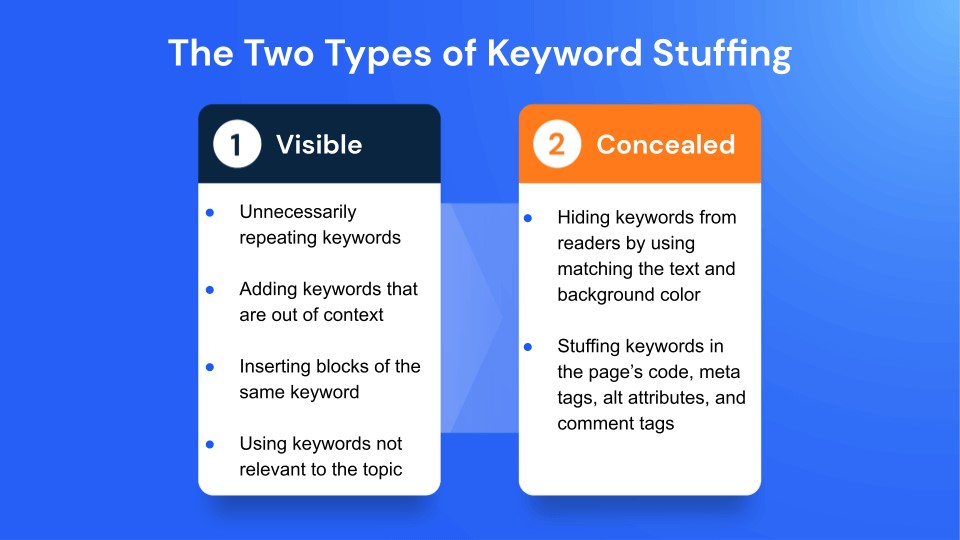
Once you have identified relevant keywords, incorporate them strategically into your website structure and content. Place keywords in page titles, headings, meta descriptions, URLs, and throughout your content naturally. However, prioritize readability and user experience, avoiding keyword stuffing.
If you want to read more about keyword research, check out our comprehensive article Keyword Research for eCommerce: Beginner’s Guide.
4. Website Hierarchy Planning
When it comes to planning your website hierarchy, it’s important to choose a structure that suits your business type, content requirements, and desired number of website pages. Here are some valuable tips to consider:
- Consider Your Business Type – Depending on whether you run a B2B or B2C company, your website structure may differ. For B2B businesses, organizing sections based on departments or product lines can be beneficial. On the other hand, for B2C businesses, structuring sections around audience needs and interests works well.
- Subcategories for Products/Services – If you have a wide range of products or services, consider creating subcategories for each one. This allows visitors to easily navigate and find what they need without getting overwhelmed by a large number of options.
- Consistency is Key – Ensure consistency throughout your website structure. Use a logical and intuitive organization that aligns with user expectations. Consistency in navigation and labeling makes it easier for visitors to find information.
- Keep Categories Balanced – Avoid creating too many categories, as it can confuse users and make navigation more challenging. Aim for a range of 2 to 7 main categories, which strikes a balance between providing enough options and maintaining simplicity.

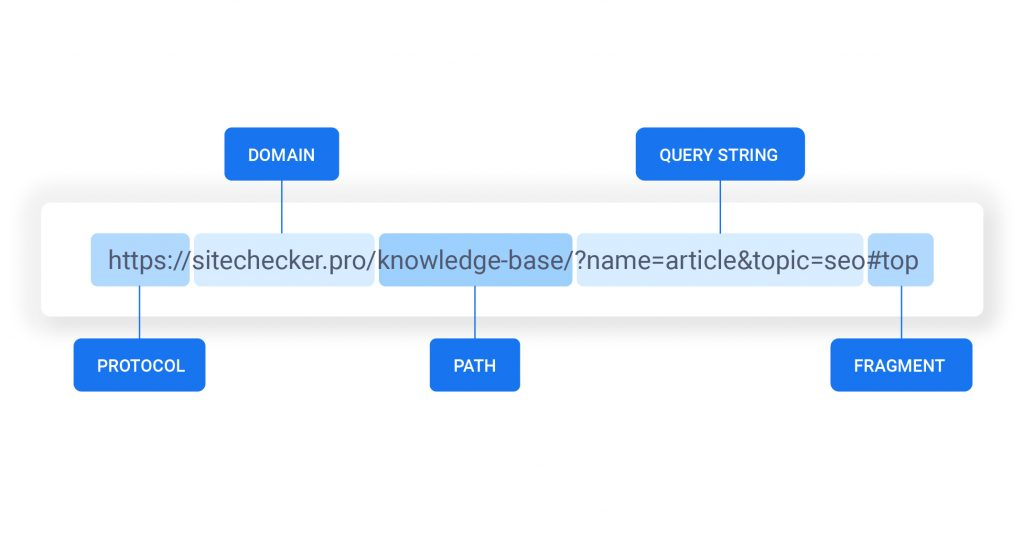
- Logical URL Structure – Your website structure serves as the foundation for your URL structure. Make it logical and coherent so that users and search engines can easily understand the hierarchy of your pages.
- Consider Symmetry – While not always possible, strive for a symmetrical or visually balanced structure whenever feasible. Humans are naturally drawn to visual symmetry, and it can create a sense of order and harmony within your website.
Remember, as your business grows and evolves, you may need to adjust and refine your website structure. Regularly review and update it to accommodate new products, services, or changes in your business focus.
5. SEO-Friendly Website URL Structure Planning
When planning your website’s URL structure, it’s important to consider SEO (Search Engine Optimization) to ensure your website is easily discoverable by search engines. Here are some key points to keep in mind for an SEO-friendly URL structure:
- Keep it Simple and Descriptive – Aim for clear and concise URLs that accurately describe the content of the page. Avoid using long, complex URLs with unnecessary numbers or symbols.
- Use Hyphens for Word Separation – When separating words in your URLs, use hyphens (-) rather than underscores (_) or spaces. Hyphens are more search engine-friendly and improve readability for both search engines and users.
- Incorporate Target Keywords – Include relevant keywords in your URLs that reflect the content and purpose of the page. This helps search engines understand the context of your content and improves your chances of ranking for those keywords.

- Avoid Keyword Stuffing – While it’s important to include target keywords in your URLs, be cautious of overstuffing them. Maintain a natural and meaningful URL structure that accurately represents the content without excessive keyword repetition.
You can read more about this topic in our article Making an SEO-Friendly URL Structure for eCommerce Website: Best Practices
6. Simple Navigation Planning
You want to create a simple and intuitive navigation system so visitors can easily find the information they’re looking for on your website. The more clicks it takes people to get where they want to go, the less likely they will stay on your page—so don’t make people hunt for what they need!
Here are some best practices to consider when planning your website’s navigation:
- Clear and Concise Labels – Use clear and descriptive labels for your navigation menu items. Avoid jargon or ambiguous terms that might confuse users. Keep the labels concise, ideally using one or two words to represent each section.
- Keep it Legible – Use a font that’s at least 12 pixels and avoid narrow scripts and fonts.
- Limit Menu Items – Avoid overwhelming visitors with too many menu items. Instead, focus on a concise and streamlined menu that includes the most important and relevant sections of your website. Ideally, aim for 5-7 menu items.
- Logical Order – Arrange your navigation menu items in a logical order that follows the flow of information and aligns with user expectations. Place the most important and frequently accessed sections towards the beginning of the menu.
- Dropdown Menus – If you have subcategories or additional pages within a section, consider using dropdown menus to display them. This helps organize content hierarchically and prevents the main menu from becoming cluttered.
- Responsive Design – With the increasing use of mobile devices, ensure your navigation is mobile-friendly and adapts to different screen sizes (collapsible menu icon or hamburger menu).
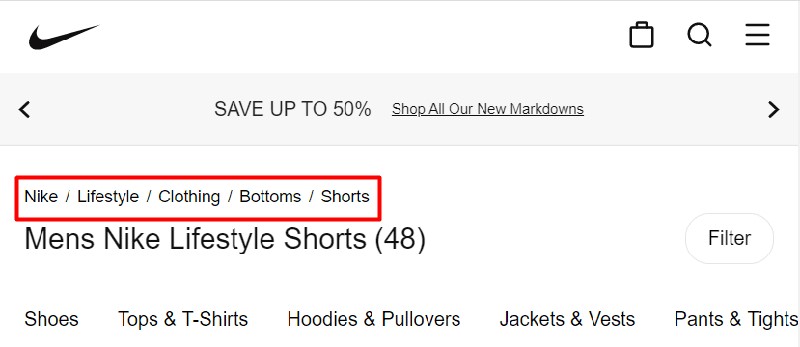
- Breadcrumb Navigation – Consider incorporating breadcrumb navigation, especially for websites with deep hierarchical structures. Breadcrumbs provide users with clear navigation paths and help them understand their location within the website.

- Search Functionality – Include a search bar prominently in your website’s header or sidebar. This allows users to quickly find specific content or navigate directly to their desired page, bypassing the main menu if needed.
7. Advanced Navigation Planning (with HTML and CSS)
When planning your website’s advanced navigation, it’s important to consider the use of HTML and CSS to ensure optimal accessibility and SEO. Avoid relying on JavaScript, Flash, or AJAX for navigation as it can limit access for search engine crawlers, negatively impacting your SEO efforts. Here are some key points to keep in mind:
- Use HTML and CSS – Create your navigation using HTML and CSS to ensure that search engine crawlers can easily read and understand your navigation structure. This approach provides a reliable and accessible method for organizing your website’s content.
- Avoid Clutter – Keep your top-level navigation clean and uncluttered. Avoid including too many elements, as it can lead to confusion and a poor user experience, instead, strive for simplicity and clarity.
- Header Navigation – Include the name of your website and primary top-level navigation in the header section. This ensures that visitors can easily identify your website and navigate to different sections.
- Footer Navigation – While the main navigation is typically placed in the header, consider including additional links, such as privacy policy and terms and conditions, in the footer. Reserve the footer for secondary navigation elements or links that are not part of the main navigation, but avoid adding individual product links to the footer.
8. Create an Effective Internal Linking Strategy
The most important reason to incorporate internal linking is to strengthen your funnel. In the context of online marketing, a funnel represents the journey that visitors take on your website, starting from their initial interaction to eventually becoming a customer or taking a desired action. It’s called a funnel because, at each stage of the journey, the number of visitors typically decreases, resembling the shape of a funnel.
Internal links contribute to three essential aspects of your funnel:
- Search Optimization – Internal links pass authority from one page to another, aiding in search engine optimization. They help search engines understand the relevance and hierarchy of your content, ultimately improving your website’s visibility in search results.
- Usability / UX – Internal links guide visitors to high-value and relevant content on your website. By linking to related pages, you enhance the user experience, helping visitors navigate and find the information they seek more easily.
- Conversion Optimization – Internal links can act as calls to action, prompting visitors to take desired actions such as signing up for a newsletter, making a purchase, or exploring related products or services.
Tips for the Trade
By implementing these expert tips and creating a thoughtful internal linking strategy, you can enhance search visibility and optimize conversions on your website:
- Avoid Overdoing It – While internal linking is important, excessive links within your text can make your content look spammy and unprofessional. Be strategic and focus on including relevant and useful links that enhance the user experience.
- Use a Silo Structure – You should avoid, as much as possible, linking between the categories. Your internal links should only be passed between the posts in the same topic category.
- Use Clear and Descriptive Anchor Text – Ensure that the anchor text of your internal links is clear, descriptive, and relevant to the destination page. This helps visitors understand where they will be directed when they click on the link.
- Incorporate Keywords in Anchor Text – Using keywords in your anchor text can boost your website’s ranking for those specific keywords. It also helps users identify the relevance of the linked content to their search query.
- Set up Proper 301 Redirects for Broken Links – If you link to a page on your site that is no longer available, set up a 301 redirect to automatically direct users to a relevant and functioning page. This avoids frustrating users with error messages and helps maintain a smooth user experience.
- Utilize “Nofollow” Tags – In certain cases, you may want to prevent search engines from associating your website with specific links. Adding a “nofollow” tag to those links tells search engine bots not to follow and attribute ranking value to the destination page.
9. Sitemap Creation
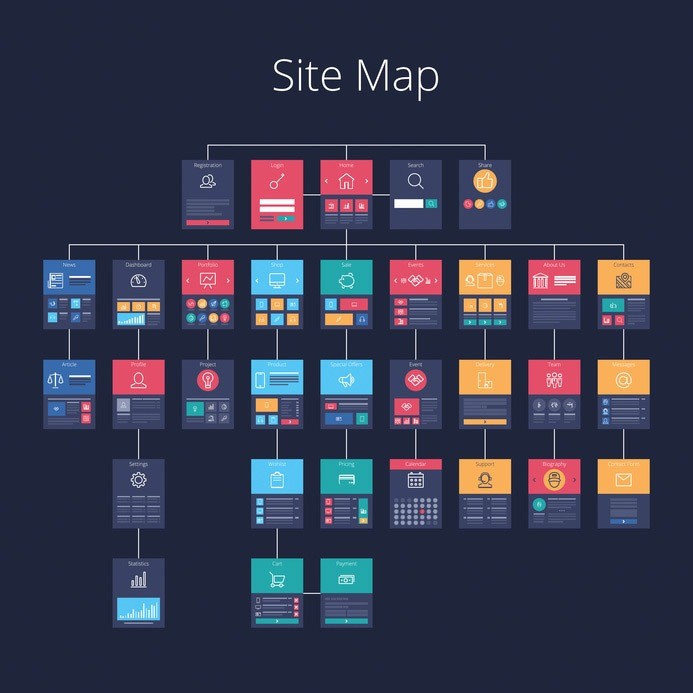
Site mapping is the visual process of outlining a website’s structure, functionality, and navigation. It allows you to create a visual representation of your website’s organization, providing a clear overview of its components.
While a sitemap can simply be a list of pages (an XML sitemap), it is beneficial to prepare a visual representation for planning purposes. This visual representation is commonly presented as an outlined list or breakdown chart, similar to an organizational chart. Visualizing your sitemap helps indicate the importance of each page to search engines based on their interlinking.

While tools like PowerPoint or Google Slides can be used, there are dedicated services available for creating more powerful sitemaps. These tools offer additional features and functionalities to help you create comprehensive and effective sitemaps.
10. User Testing
Last but certainly not least is user testing. While your website may be live, ongoing testing and monitoring are necessary to identify areas that require improvement. By observing how users navigate, understand, and engage with your site, you can uncover usability issues and areas for improvement.
57% of internet users state that they will not recommend a business if it has a poorly designed website on mobile devices. This highlights the significance of optimizing your website for mobile users and the impact it can have on your business’s reputation and word-of-mouth referrals.
Evaluate your website’s performance on various browsers, devices, and screen sizes, as 85% of adults believe that a company’s website, when viewed on a mobile device, should be as good as or even better than its desktop version.
Takeaways
From analyzing market trends and understanding your target audience to optimize navigation, internal linking, and more, these takeaways will guide you in making informed decisions and setting the foundation for a successful website:
- Conduct market and competitor analysis to gain insights into your target market and identify opportunities for differentiation.
- Define your target audience and tailor your website structure to meet their specific needs and preferences.
- Perform keyword research to optimize your website’s content and improve search engine visibility.
- Plan your website hierarchy by considering your business type, creating subcategories for products/services, and maintaining consistency.
- Ensure an SEO-friendly URL structure by using clear, descriptive URLs and incorporating target keywords.
- Keep navigation simple and legible with clear labels, limited menu items, logical order, and responsive design.
- Use HTML and CSS for advanced navigation planning to ensure accessibility and avoid limitations for search engine crawlers.
- Create an effective internal linking strategy to strengthen your funnel, optimize search rankings, and guide visitors to relevant content.
- Create a visual sitemap to outline your website’s structure and organization, indicating the importance of each page.
- Conduct user testing to identify usability issues, optimize the mobile experience, and continuously improve your website’s performance.
Conclusion
By following the practical tips and strategies outlined in this article, you’ll be well-equipped to create a website that engages your audience, ranks well in search engines, and drives conversions. So, start planning your website structure today and set the stage for your business’s online success.
Frequently Asked Questions
The structure of your website will largely depend on what kind of site you are building. While choosing any layout is possible, it is best if the format aligns with your core ideas and how visitors expect to interact with a website like yours.
With a good site structure, you’ll be able to tell the search engines what information is on each page so that they can index it properly and show that page’s content when someone searches for something related to that topic.